


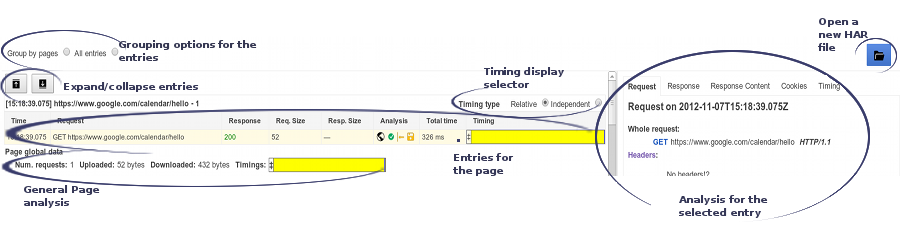
The server needs to handle 10 additional requests that puts additional pressure on the server infrastructure. This will of course work but it means that you have 10 roundtrips to the server that lets the user wait for the final result. This means 10 XHR calls for every 10 products that are displayed. The developer may decide to use AJAX to load detailed product information for every product individually. One example is a product page with 10 products. NetExport ( ) is a Firebug extension + + ability to send data to Ī mistake that is often made is that too much information is fetched dynamically with too many calls. E3 one of the largest video game trade shows of the year will once again be an online-only event this summer, the ESA has announced, citing ongoing concerns around the COVID-19 pandemic.“Yslow” injected in FireBug as extension.“Performance Appraisal”, “Web Performance”, “Page performance” (using NavigationTiming), “Show Slow”, “Page Speed by Google”, “SPOF-O-Matic”.

Chrome extensions for performance testing:.online tol based on URL receive some data, and comparing between servers.“npm install webpagetest -g” and Jenkins plugin:.online tool to receive some data with selection of location and web browser type.aggregate web server logs into a database.report those measurements and other metadata to a web server.measure individual pieces of page rendering (script load, AJAX execution, page load, etc.) on every client.“bandwidth/latency along with page load time”.is a JavaScript library that measures the page load time experienced by real users, commonly called RUM.Boomerang CAN collect some JS/Page data, no memeory leaks research.Web browser Timeline, Profiling and Audit.It was a moment of my work time, and I researched a few tools how to test web performance.


 0 kommentar(er)
0 kommentar(er)
